Documentazione
Project Management Plan
Abstract
Il progetto di questo sito nasce per far conoscere in rete La Sfoglina Pasta Fresca, attività di famiglia, di mia mamma, consolidata sul territorio Vignolese da più di una decina d'anni. Visto che non aveva ancora una
pagina ufficiale ho realizzato per lei un sito vetrina e un profilo Instagram.
La grafica, i colori e i font sono stati scelti riprendendo, in parte, materiale esistente e aggiungendo alcuni particolari effetti affinchè il sito risulti
accessibile, fruibile per qualsiasi tipologia di utente, mantenendo un forte impatto visivo.
Tutte le immagini utilizzate sono state scattate da me e sono mie personali.
Benchmarking
Con questo progetto ho voluto realizzare un sito vetrina che mettesse in luce la qualità dei prodotti realizzati, tutti rigorosamente lavorati a mano in ogni fase:
dall'impasto, passando per la sfoglia tirata col mattarello, al prodotto finito. Gli ingredienti vengono accuratamente scelti per garantire un'esperienza di qualità.
Il target utente a cui intendo rivolgermi è la clientela dell’attività, che comprende persone di tutte le fasce anagrafiche.
Nella fase precendente alla creazione del sito, svolgendo diverse ricerche, ho individuato due competirors che proponessero attività affini: la pasta fatta a mano.
Le Sfogline.it e La Vecchia scuola di cucina bolgnese.
Il Sito “Le Sfogline.it”, intende promuovere sul web un’attività di pasta fresca in Via Belvedere a Bologna, tra i prodotti offerti ci sono: pasta fresca, pasta ripiena, pasta al forno, dolce e salato. Il sito presenta una grafica moderna, accattivante e curata.
Il secondo competitor, “VSB-Bologna.it”, è la Scuola di cucina bolognese della sfoglina Alessandra Spisni, che offre corsi di cucina e degustazioni per divulgare la tradizione e la cultura enogastronomica Bolognese.Il sito risulta meno curato negli aspetti estetici rispetto al primo competitor.
Struttura e layout
Look and Feel
Per quello che riguarda le scelte grafiche, ho ripreso il logo dai biglietti da visita che sono stati realizzati da una tipografia. All'interno del progetto ho usato due font:
- Dancing Script (serif), per il titolo principale, il titolo in alto a sinistra e il titoletto nel footer.
- Open Sans (sans-serif) per i titoli delle varie sezioni "Chi sono", "I nostri prodotti" , "Galleria", "Contatti", e per i testi. Ho deciso di utilizzare il carattere perchè è molto semplice ma fine ed elegante, leggibile anche su schermi con una bassa risuoluzione. Entrambi i font sono stati scelti dalla libreria di Google Fonts.
- #EF7F1A: per il titolo, le voci di menù, il logo in alto a sinistra e per l'effetto hover sul logo di Instagram nel Footer.
- #777: per il testo della pagina, e per i titoli delle sezioni, nel footer, e nella pagina di documentazione. Ho scelto un grigio chiaro perch risulta più elegante e meno aggressivo per gli occhi
- rgba(249, 233, 68, .75): come colore di background del footer.
Effetti particolari
Per rendere interattiva la navigazione della pagina ho utilizzatto alcuni effetti grafici come la lightbox per la sezione "I nostri prodotti" dove ogni foto è cliccabile (pointer ed effetto hover) e può essere ingrandita con un solo click. Ho
anche inserito un carosello di immagini, in cui l'utente può interagire sia utilizzando le freccie sia con gli indicatori.
Per visualizzare corettamente la navbar sugli schermi piccoli ho utilizzato il menù ad hamburger. In generale, per la responsività, ho utilizzato le media queries.
Tutti gli effetti sono stati realizzati utilizzando HTML, CSS, e Javascript
Linguaggi e strumenti
I linguaggi web utilizzati per la realizzazione del sito sono: HTML, CSS e Javascript. Come strumenti a supporto della progettazione ho usato:
- Atom come text editor,
- Figma per la realizzazione della struttura ad albero e del wireframe,
- Google Fonts per i fonts,
- Fontawesome per le icone della sezione contatti e del footer,
- Favicon per l'immagine del logo nel tab del browser,
- Google Maps per la mappa nella sezione contatti,
- CorelDRAW per alcuni effetti grafici.
Communication Strategy
A livello comunicativo mi sono concentrata sull'impatto visivo dando importanza agli effetti grafici, alle immagini, e all'interattività. Fondamentale è stata anche un'organizzazione coerente delle informazioni inserite affinchè risultassero evidenti ed intuitive.
Guardando ad altri progetti emergono pro e contro.
- Pro: il sito fornisce informazioni brevi e chiare, l'utente può navigare in qualsiasi sezione del sito con estrema facilità e velocità, inoltre presenta materiale fotografico di alta qualità.
- Contro: essendo un'attività locale e non tanto grande non c'è la possibilità di fare prenotazioni online.
Il target utente si rivolge a persone a cui piace la cucina tradizionale emiliana, ho cercato comunque di rendere il sito intuitivo nella navigazione per non discriminare nessuna fascia d'età.
Promozione
Il sito è stato promosso suDiscord
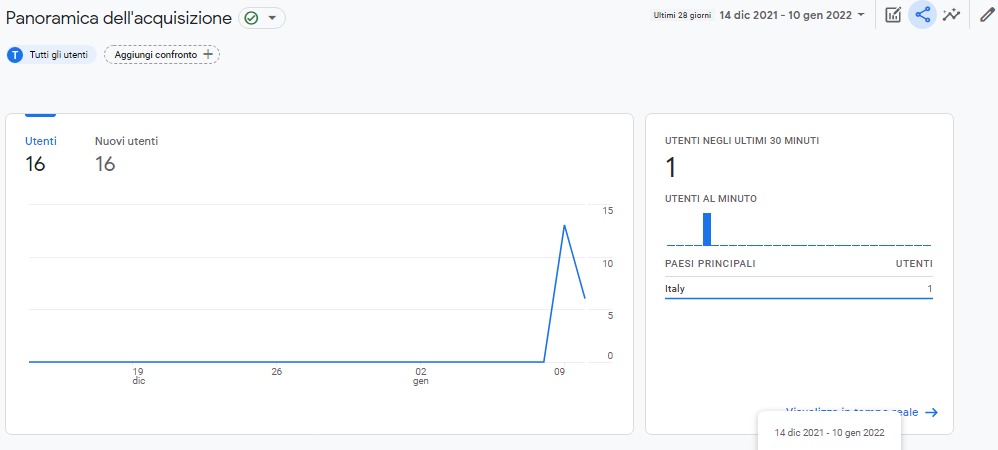
Valutazione dei risultati
Per valutare il successo del sito mi sono posta l'obbiettivo di dieci visualizzazioni del sito e dieci followers su Instagram.